Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers Sass variables and. 57 Formフォーム 58 Flexユーティリティー フレックスボックス 59 Cardカード.

Bootstrap Table 幅

调试夜光漂 Csdn

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ
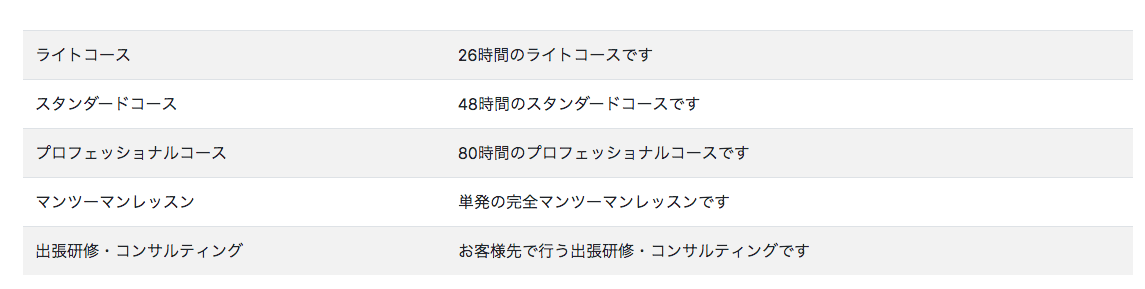
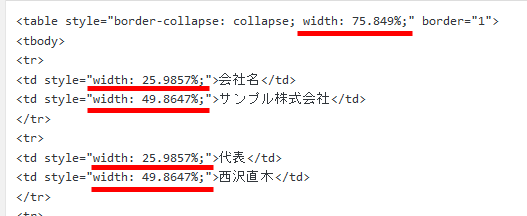
Bootstrap4でのスタイルで横幅を指定する方法を紹介していきます 下記のサンプルコードのようにth要素にwidthを設定すると簡単にBootstrapでテーブルのtd要素やth要素の横幅を固定する事ができます td要素は自動で改行されるのでtd要素の幅を調節したい場合はth要素のwidthを変更する.

Bootstrap4 table 幅 自動調整. 51 Tableテーブル 52 Border枠線 53 Img画像 54 Textテキスト 55 Buttonボタン 56 Displayディスプレイ 表示の仕方を変更する.

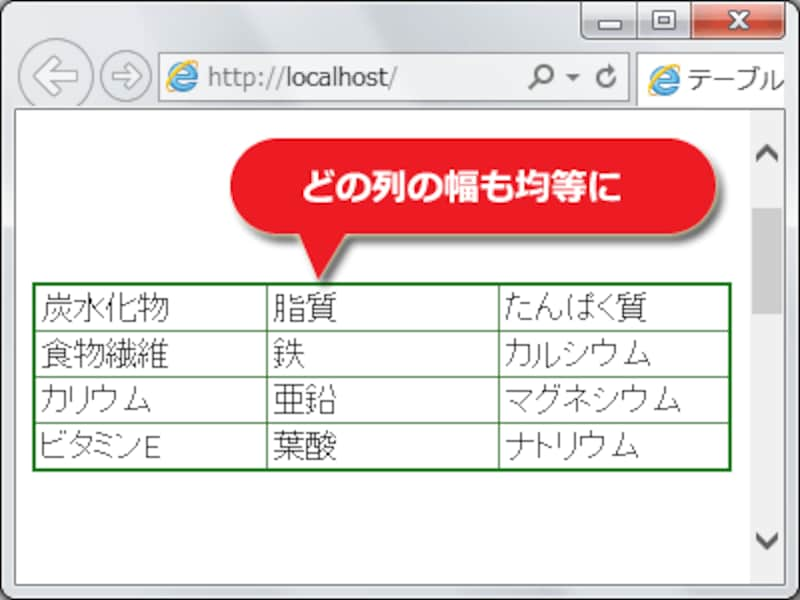
Cssでテーブルの幅を自動調整する 既存の設定は無効に 西沢直木のit講座

Grid System Bootstrap
Bootstrap 表幅 Amrowebdesigners Com

Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About

Paper 2020年3月30日何恺明团队最新算法regnet 来自facebook Ai研究院 Designing Network Design Spaces 的翻译与解读 一个处女座的程序猿的技术博客 51cto博客

Datetime 索引 超全的数据库建表 Sql 索引规范 适合贴在工位上 Weixin 39623713的博客 程序员资料 程序员资料
Bootstrap Table表格插件之服务器端分页实例代码 一聚教程网
Bootstrap 4 表格列寬度自定義 It閱讀
