さて新規プロジェクトを作ってみようで画面にHello worldという文字が表示されるアプリを作りました 簡単でしたね 今回はこのアプリを立ち上げると画面にHello worldと表示される その仕組み を簡単に解説したいと思います 難しいことは考えずにあくまで簡単に行きましょう. 10 jQuery attributevalue attribute.
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

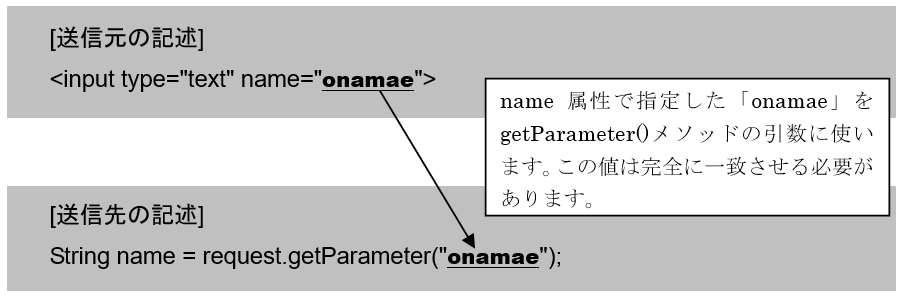
8 3 フォームからのデータをjspで受け取る方法 神田itスクール

入力フォームの作り方を学んでいこう Formタグからコントロール ボタン設置まで コード食堂
はじめに 要素の disabled 属性 と readonly 属性の違い readonly 属性が有効なのはテキストコントロールに限られる 要素の readonly 属性 readonly 属性が効かないコントロールで readonly を模倣する4つの方法 1 option 要素を disabled 指定する 2 select コントロールの操作を無効化する 3 disable.

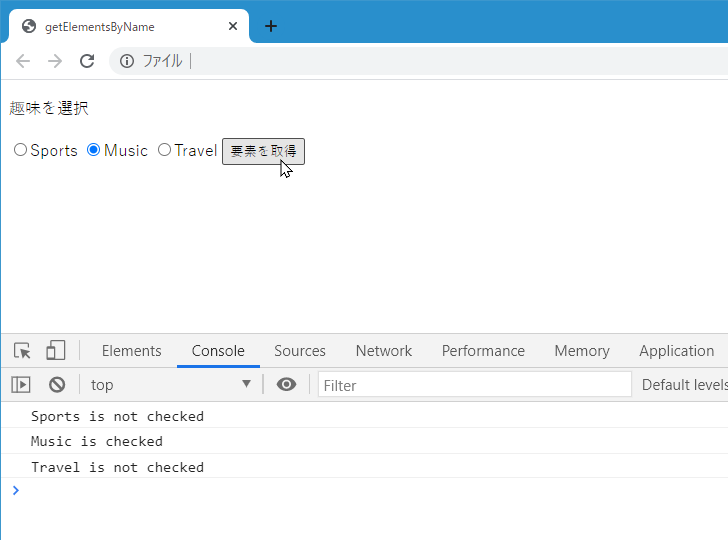
Name属性とは. An attribute valueCan be either a valid identifier or a quoted string. 前回の getElementByIdメソッド は同じページに同じid名を利用することはできませんでしたがname属性は何度でも利用できます ですので GetElementsByNameメソッド を利用する場合は何番目の要素か指定するために 添え字 が必要となりますので注意してください. Selects elements that have the specified attribute with a value exactly equal to a certain value.
ロガーには以下のような属性とメソッドがあります ロガーを直接インスタンス化することは 絶対に してはならず常にモジュール関数 logginggetLoggername を介してインスタンス化することに注意してください 同じ name で getLogger を複数回呼び出すと常に同じ.

Inputタグのname属性の付け方 Qiita

サイトへの組み込み 郵便番号 住所検索api マニュアル Futomi S Cgi Cafe

Search对象如何使用name属性 百度经验

Javascript Name属性の値を指定して要素ノードを取得 Getelementsbyname
Vbaでweb操作 Name属性の一覧を取得し表示させる ウエンのitスペシャリストへの道 虎の巻

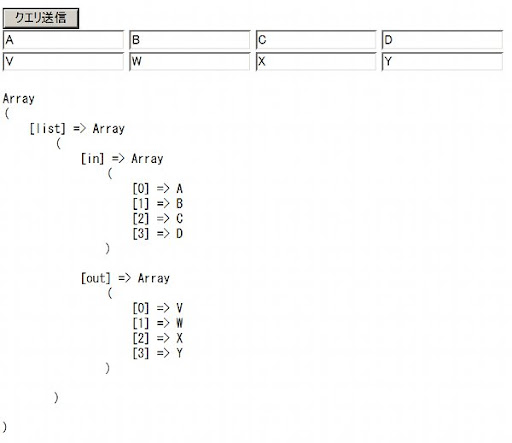
Php Htmlのinput要素のname属性に二次元配列を指定して Getelementsbyname と Jqueryのinput Name Value Eq N でアクセステスト Logical Error

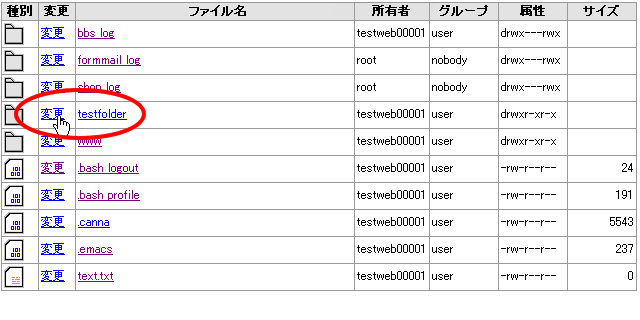
名前 属性の編集 ファイルマネージャー Sppdレンタルサーバー 会員サポート

如何使用jquery为输入框添加一个name属性 百度经验
